Tutorial jquery
Creacion Formulario Dinamico
Pasos:
1
Descargar sublime tex 3 desde aqui segun sea su sistema operativo. despues de que ya haya descargado se procede con la instalacion.
Imagen

2
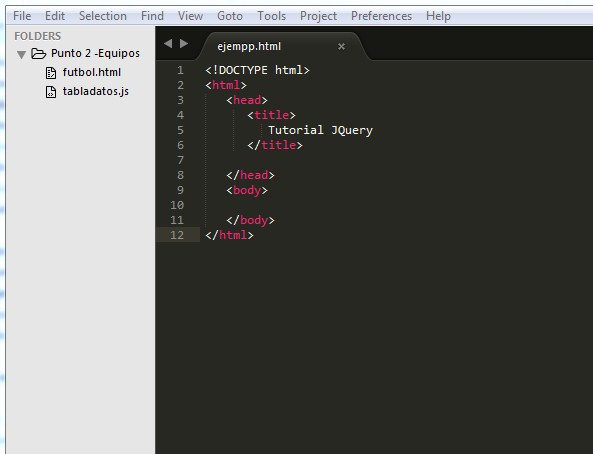
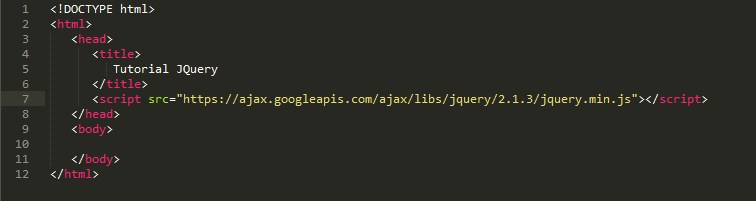
se abre el sublime tex 3 y se genera el esquema de cualquier html5.
Imagen

3
ahora vamos a vincular jquery a nuestro proyecto para eso vamos a google y buscamos developer google y damos click al primer resultado
Imagen

4
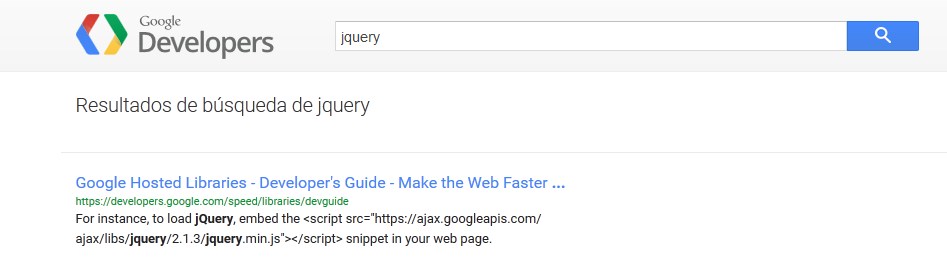
buscamos jquery en la pagina
Imagen

5
ahora damos click en el primer enlace
Imagen

6
ahora damos click donde dice jquery en azul
Imagen

7
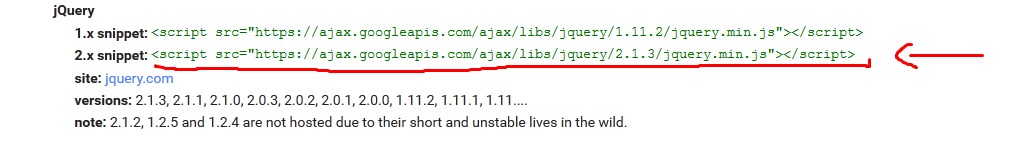
copiamos el siguente codigo
Imagen

8
lo pegamos el head del documento html que estamos creando
Imagen

9
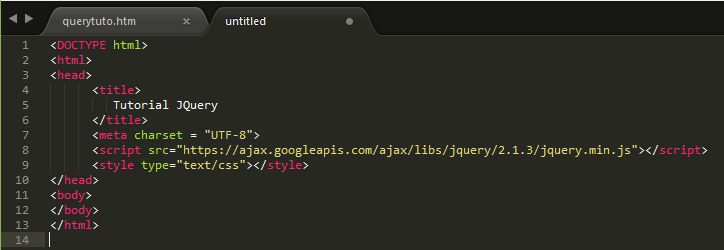
agregamos la codificacion en español y crearemos un campo donde agregaremos estilos a nuestra pagina
Imagen

10
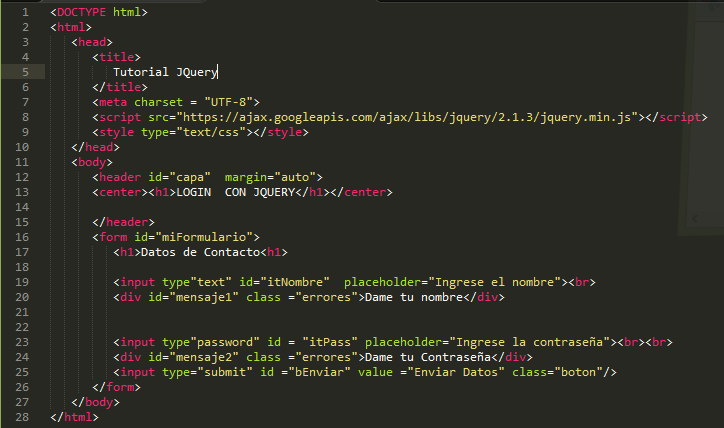
creamos un formulario en el cual tenemos dos campos de texto, primero que nada vamos a agregarle un estilo al formulario que se llama:" Mi Formulario". tambien agregamos al head un efecto el cual llamamos cata. tambien el dimos un id llamado "itNombre" el cual usaremos despues con jquery se hizo lo mismo con la casilla del password y por ultimo creamos un boton de tipo submit con su id "bEnviar"
Imagen

11
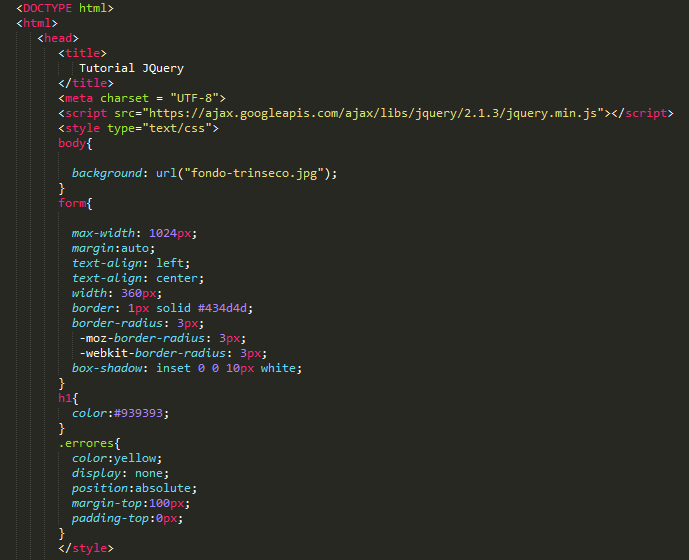
creamos un estilo de texto al cual asignamos un fondo al cuerpo, al formulario le damos diferentes caracteristicas en la cual es un caja transparente, modificamos el color de la letra h1 y por ultimo creamos alertas dandole caracteristicas que sobresalen con el jquery
Imagen

12
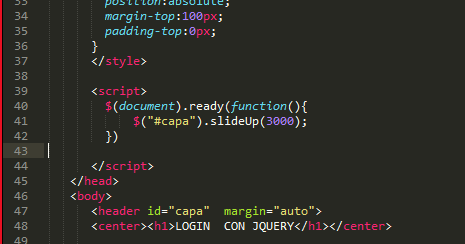
creamos un campo con la etiqueta script en el cual vamos a insertar codigo jquery el cual hace que el iniciar o recargar la pagina nuestro head o encabezado desaparezca dando un efecto muy llamativo, este efecto le colocamos la etiqueta "#capa"
Imagen

13
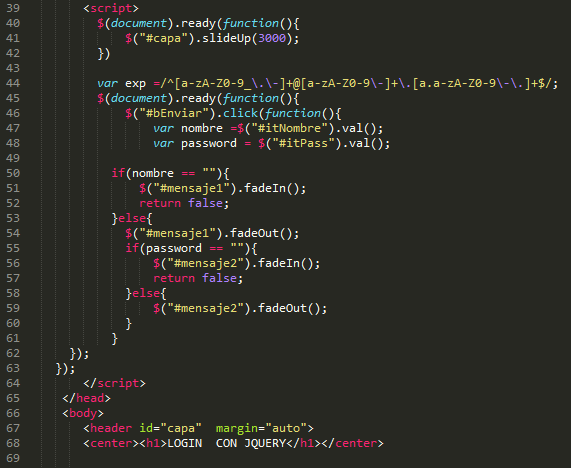
por ultimo creamos una funcion la cual se inicia al dar click en el boton enviar, una vez asignada la funcion creamos 2 variables para los campo de texto, como ya sabiamos estas tenian un id definido- ahora se crean dos filtros para cuando las entradas sean vacias aparezca un mensaje el cual aparezca como se puede ver en imagenes anteriores dentro del div, este div tiene la caracteristica de estar invisible y solo aparecer cuando el campo de texto esta vacio, las funciones fadein hacen que el mensaje aparezca debajo del formulario y una vez se ingrese informacion se verifica que todos los campo esten llenos
Imagen